在團隊合作中常遇到每人的排版設定都不同,導致每次異動都會動到不該動到的地方,或是有人喜歡寫毛毛蟲或超長的行數文字,
透過husky就能讓每個人在github push的時候都進行排版後在推送
1. 安裝 husky 與 pretty-quick套件
npm install husky prettier pretty-quick --save-dev
2. 設定 npm 的 prepare生命週期腳本並執行 husky 安裝
npm set-script prepare "husky install"
npm run prepare這會在package.json新增一個prepare來安裝husky的shell
讓npm ci && npm install也會安裝下來
3. 設定 husky 的 pre-commitHook
以下已棄用
npx husky set .husky/pre-commit "npx pretty-quick --staged"最新指令
npx husky init
這裡我們設定 pre-commit Hook,讓團隊成員在執行 git commit 之前,就會自動透過 pretty-quick 的 pretty-quick --staged 命令對 Git 暫存的檔案 (Staged files) 進行程式碼編排,而且是參照 .prettierrc.json, .prettierignore 與 .editorconfig 的設定進行,確保團隊的程式撰寫風格一致。以下命令會產生一個 .husky/pre-commit 檔案,這個檔案需要加入到 Git 版控之中。
4. 加入 .prettierignore檔案 (不要透過 Prettier 排版的檔案清單)

# IDE/Editor
.vscode
.idea
# Package Manager
package.json
package-lock.json
yarn.lock
# Angular-related
/dist
/coverage
**/assets/**/*
5. 加入 .prettierrc.json檔案,排版的設定
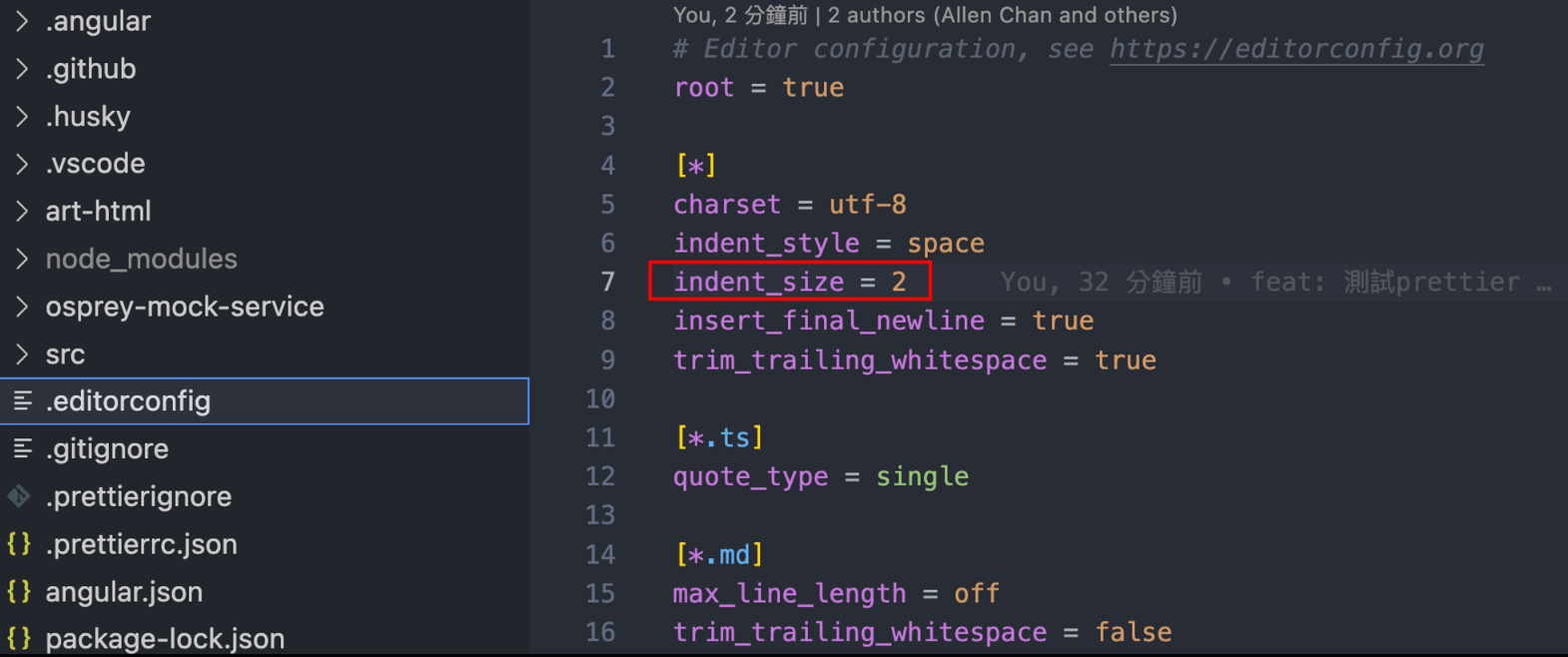
設定需要跟.editorconfig 同步
.editorconfig

.prettierrc.json

{
"tabWidth": 2, //空格寬度
"useTabs": false, //Prettier 的預設值是使用空格而不是 tab 進行縮排,useTabs 預設值為 false。
"printWidth": 100, // 該行最多多少
"bracketSpacing": true, //控制花括號內部是否添加空格,預設為 true,即添加空格。
"curly": "all", // 設定大括號的使用方式,預設為 "all",即強制要求所有地方都必須使用大括號。
"singleQuote": true, // 控制是否使用單引號,預設為 false,即使用雙引號。
"trailingComma": "all", // 控制是否在物件、數組等結尾添加逗號,預設為 "es5",即只在 ES5 中規定的情況下添加逗號。其他的設定值還有 "none",即不添加逗號;以及 "all",即在所有地方都添加逗號。
"semi": true, // 控制是否在語句結尾添加分號,預設為 true,即添加分號。
"arrowParens": "avoid", // 設定箭頭函式的參數括號,預設為 "avoid",即在只有一個參數時不添加括號。
"bracketSameLine": true, // 控制花括號的位置,預設為 true,即在同一行的結尾添加花括號。若設定為 false,則花括號會獨占一行
"overrides": [ // 用來指定不同檔案的格式化方式
{
"files": [
"*.json",
".babelrc"
],
"options": {
"parser": "json-stringify"
}
},
{
"files": [
"*.jsonc",
"tsconfig*.json"
],
"options": {
"parser": "json"
}
},
{
"files": [
"*.js",
"*.cjs",
"*.mjs"
],
"options": {
"parser": "babel"
}
},
{
"files": [
"*.ts"
],
"options": {
"parser": "typescript"
}
},
{
"files": [
"*.html"
],
"options": {
"parser": "html"
}
}
]
}
6. 設定lint-staged只 Lint 修改的檔案
npm install lint-staged --save-dev這邊設定是根據檔案類型,分別需要經過 linter 檢查和 prettier format,可依照自己的需求調整。
提供兩種設置方法,擇一即可。
package.json
"lint-staged": {
"*.{ts,js,vue}": [
"eslint --fix"
],
"*.{html,scss,css,vue}": [
"prettier --write",
"stylelint --fix"
]
},
.lintstagedrc.json
{
"*.{ts,js,vue}": [
"eslint --fix"
],
"*.{html,scss,css,vue}": [
"prettier --write",
"stylelint --fix"
]
}
7. 調整pre-commit能相容nvm
#!/bin/sh
# ~/.huskyrc
# This loads nvm.sh and sets the correct PATH before running hook
export NVM_DIR="$HOME/.nvm"
if [ -s "$NVM_DIR/nvm.sh" ]; then
# Load nvm
. "$NVM_DIR/nvm.sh"
fi
. "$(dirname "$0")/_/husky.sh"
npx pretty-quick --staged lint-staged
每次 git commit 就會自動觸發,程式碼都要符合 eslint、stylelint 的設定檔規則,確保程式碼都是跟團隊規範保持一致的。